어제는 감기기운이 있어서 퇴근 후에 몸져누웠다.
퇴근 한 시간 전 부터 살짝 몸이 으슬으슬한게 느낌이 좋지 않더니, 집에 와서는 쓰러져있었다.
약을 먹고 따뜻하게 자서 그런지 다행스럽게도 오늘은 괜찮다.
Firebase 강의의 챕터 2를 마저 수강하고 강의내용을 포스팅하려 한다.
일단 그 전에, Global style이 적용되지 않는 문제가 있다.
개발자 도구의 콘솔에 들어가 확인해봤다.
The component Styled(Component) with the id of "sc-dkjKgF" has been created dynamically. You may see this warning because you've called styled inside another component. To resolve this only create new StyledComponents outside of any render method and function component.
스타일이 동적으로 생성되었다고?
찾아보니 함수형 컴포넌트 내부에서 스타일을 작성하고 적용하면 위와 같은 에러가 뜬다고 한다.
하지만 나는 그런 적도 없고, src/styles 디렉토리를 생성하고 그곳에 스타일 관련 코드를 보관했는데도 같은 경고가 생긴다.
일단은 강의를 진행하고 있었는데, 니꼬쌤의 코드는 정상적으로 스타일이 적용되는 모습을 볼 수 있었다.
하지만 나는 여전히 적용되지 않는 상태였고..
그래도 실마리를 찾았다.
LoadingScreen에는 스타일이 잘 적용되었지만, createGlobalStyle에 작성한 코드는 적용되지 않았다.
이곳의 코드는 다음과 같다.
import reset from "styled-reset";
import createGlobalStyle from "styled-components";
const GlobalStyles = createGlobalStyle`
${reset};
*{
box-sizing: border-box;
}
body{
background-color: black;
color: white;
font-family: system-ui;
}
`;
export default GlobalStyles;
body 태그에 배경색을 검은색, 글자 색을 하얀색으로 지정했지만 적용되지 않았다.
여기서 추측을 했다.
- styled-components의 버전 문제
- index.js에서 #root에 App.js를 render() 했으므로, #root의 부모 태그인 body 태그에는 적용이 되지 않는 것이 당연하다.
- 이 외의 원인 불명의 문제??
첫 번째 가정, 버전 문제는 아니었다.
npm uninstall을 하고 니꼬쌤의 버전에 맞춰 재설치 해봤지만 결과는 같았다.
두 번째 가정, 스타일을 body태그에 적용하는 것이 아니라 h1태그, #root를 가진 태그 등에 적용하도록 코드를 수정해봤지만 만찬가지로 적용되지 않았다.
body{} 내부의 코드라서 잘못된건가? 라는 생각에 배경색과 폰트색을 *{} 내부로 옮겨봤지만 작동되지 않았다.
즉, GlobalStyles 자체가 작동하지 않는 것이었다..
GlobalStyles 자체가 작동하지 않는 것에 중점을 두고 생각해보니 답은 금방 나왔다.

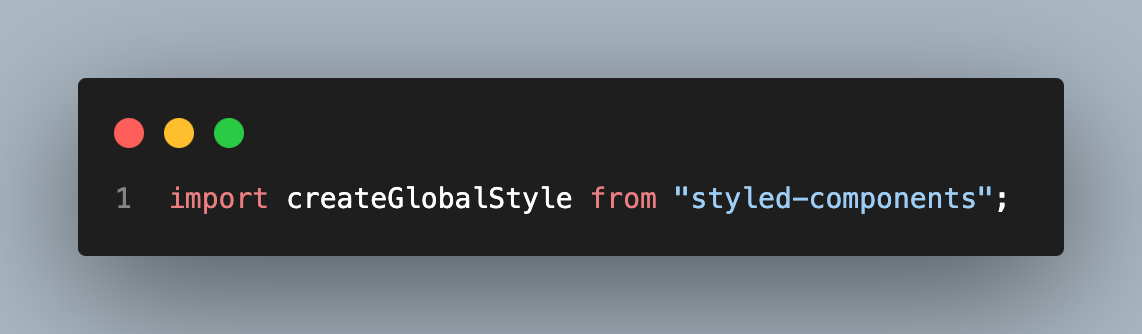
내가 작성한 코드이고,

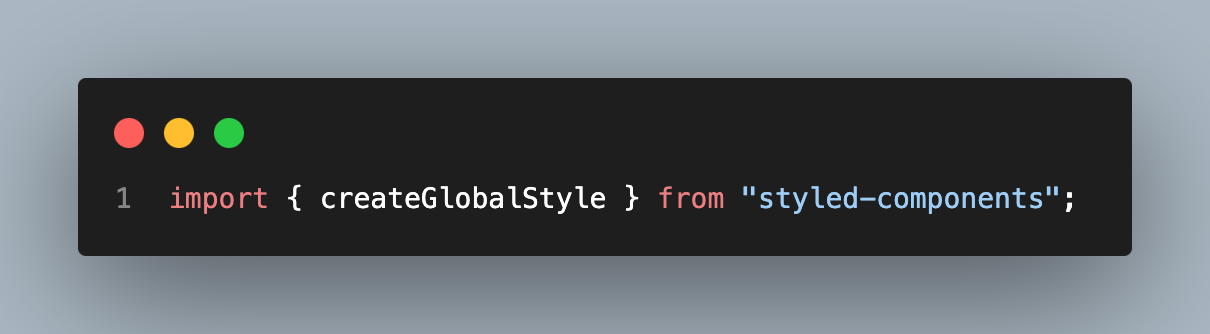
이것이 올바른 코드이다.
createGlobalStyle을 import 할 때 중괄호를 쓰지 않아서 작동하지 않던 문제였다.
중괄호의 유무는 객체의 구조분해할당과 관련된 문제라고 알고있다.
그리고 styled를 import 할 때는 중괄호를 쓰지 않아도 괜찮았다.
이것들은 무슨 차이일까?

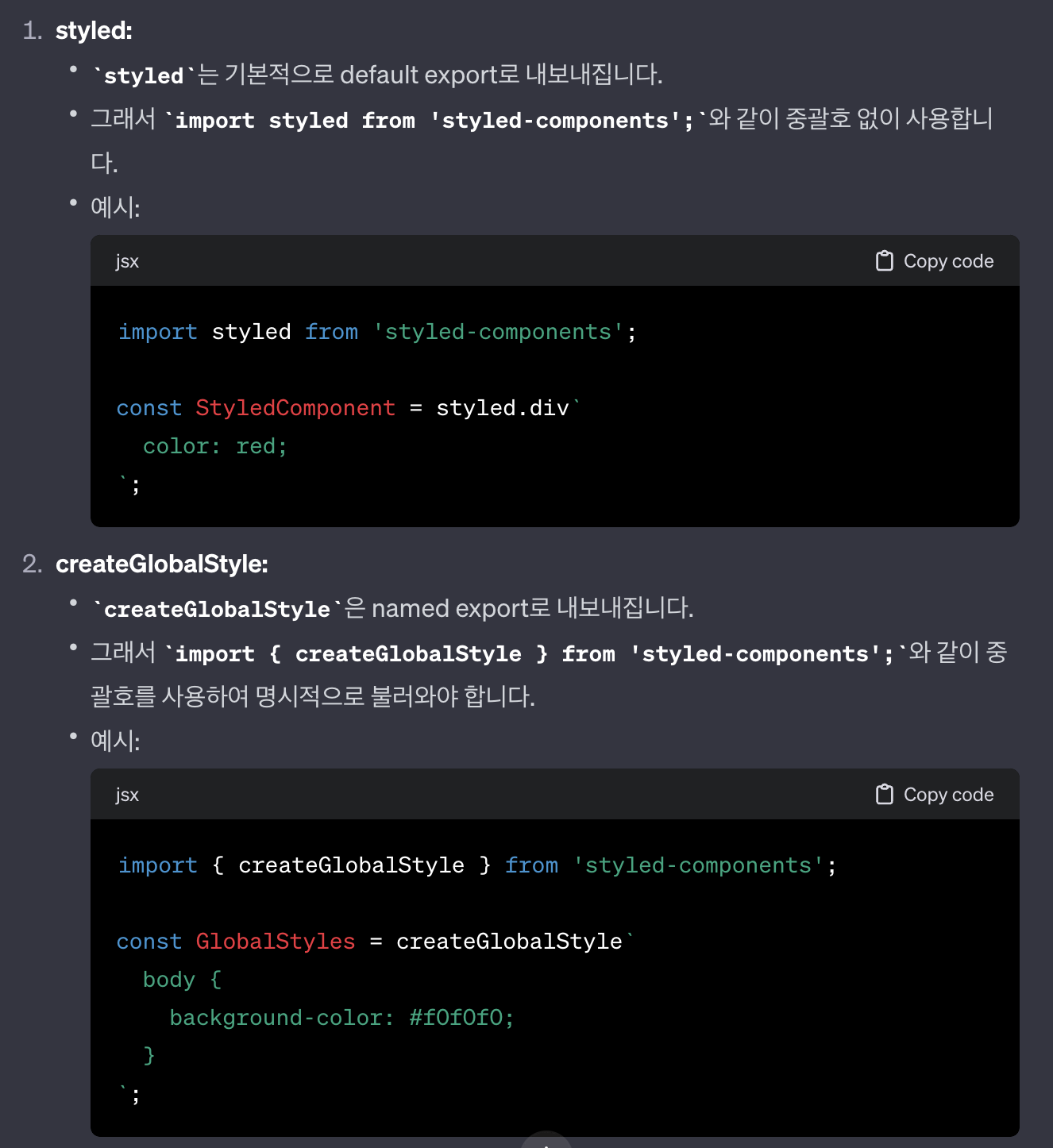
styled-component 라이브러리 내부 코드의 차이였다.
styled는 default export로 내보내지지만, createGlobalStyle은 named export로 내보내진다고 한다.
default export는 파일 하나에서 하나만 export 할 때, 즉 `export default App` 과 같이 사용하는 것을 말한다.
named export는 파일 하나에서 여러 개를 export 할 때, 즉 `export const foo = 'Hello world'; export const bar = 'Hi world';` 와 같이 사용하는 것을 말한다.
styled는 파일 하나에서 유일하게 내보내져 default로 export 됐기 때문에 import 시 중괄호를 생략할 수 있고,
createGlobalStyle은 파일 하나에서 내보내지는 것들 여러 개 중 하나라 import 시 중괄호를 사용해야 한다.
이 문제 때문에 니꼬쌤 처럼 cra가 아닌 vite로 프로젝트를 생성해보기라도 해야하나 고민중이었는데 생각보다 쉽게 문제가 해결돼서 다행이다.
import 시 중괄호의 유무에 대한 문제도 잘 알게 되었다.
라이브러리 자체의 코드를 볼 수 있는 능력의 필요성 또한 깨달았다.
오늘도 지식이 늘었다!
'Diary' 카테고리의 다른 글
| 2023.12.29 (0) | 2023.12.30 |
|---|---|
| 2023.12.28 (0) | 2023.12.28 |
| 2023.12.26 (0) | 2023.12.26 |
| 2023.12.25 (0) | 2023.12.26 |
| 2023.12.24 (0) | 2023.12.24 |