React를 작성하던 중, 페이지가 import되지 않는 문제가 발생하였습니다.
경로도 제대로 설정했고, 디렉토리 설정도 문제없는데 도대체 왜 안되는걸까요?
하필이면 오늘따라 chatGPT도 잘 작동하지 않아 한참을 고민했습니다.
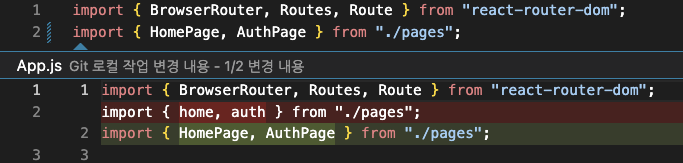
결국 원인을 찾아냈는데요, 컴포넌트는 이름이 대문자로 시작해야 하기 때문이었습니다.

React에서, 컴포넌트의 이름이 소문자로 시작하면 잘 인식되지 않을 수 있다고 하더라고요.
혹시나 싶어서 대문자로 바꿔보니 멀쩡히 잘 작동했습니다.
이 문제 때문에 두시간을 날려먹었어요..
다음부터는 안그러면 되겠죠? 이제라도 알아서 다행이라 생각합시다 ㅎㅎ
'FE > React' 카테고리의 다른 글
| 4. immer를 사용하여 더 쉽게 불변성 유지하기 (0) | 2023.07.28 |
|---|---|
| 3. 컴포넌트 성능 최적화 (0) | 2023.07.26 |
| 2. 실전 프로젝트: TodoList 웹앱 개발하기 (0) | 2023.07.19 |
| 1. Hooks (0) | 2023.07.12 |
| 이벤트 발생 시 특정 컴포넌트를 다른 컴포넌트로 바꾸는 방법 (0) | 2023.05.26 |



